Deckstorm – Battle Scene Flow
category: UI/UX Design
Deckstorm – Battle Scene Flow
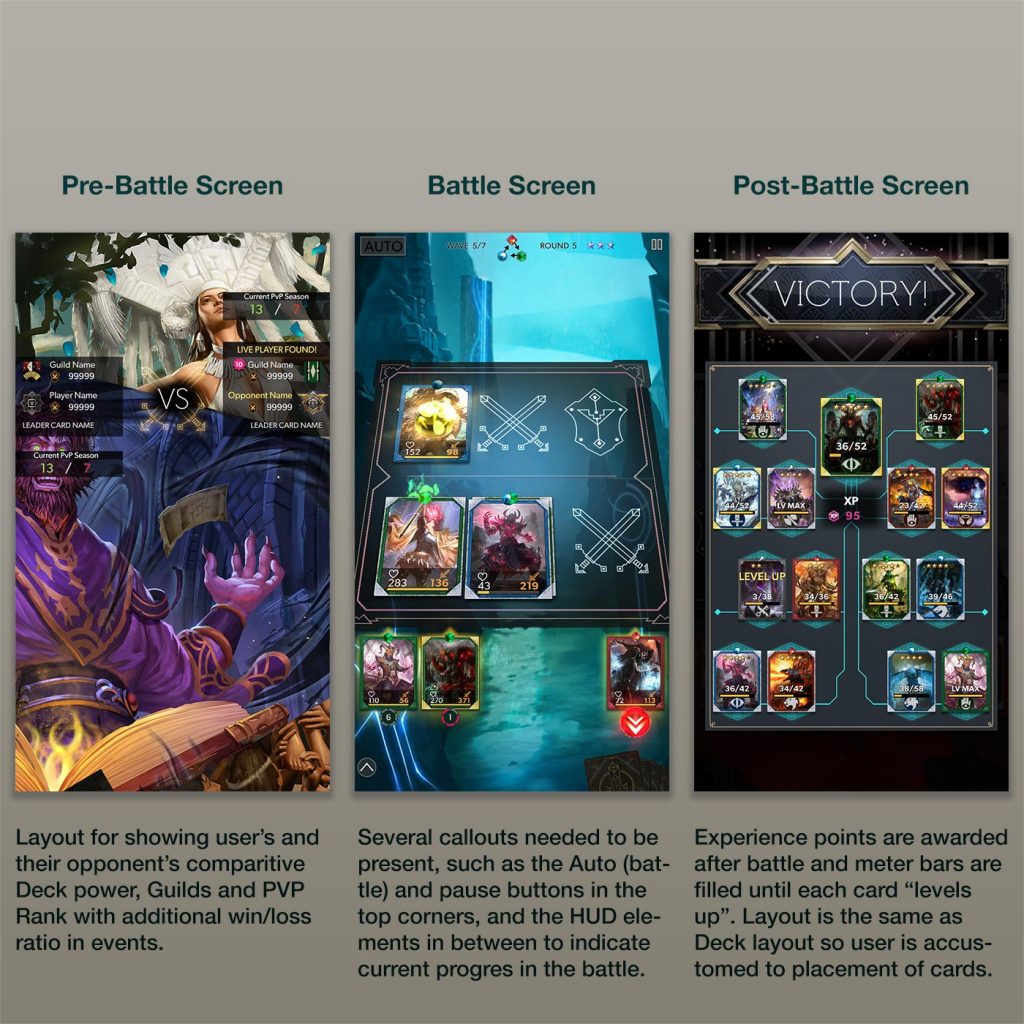
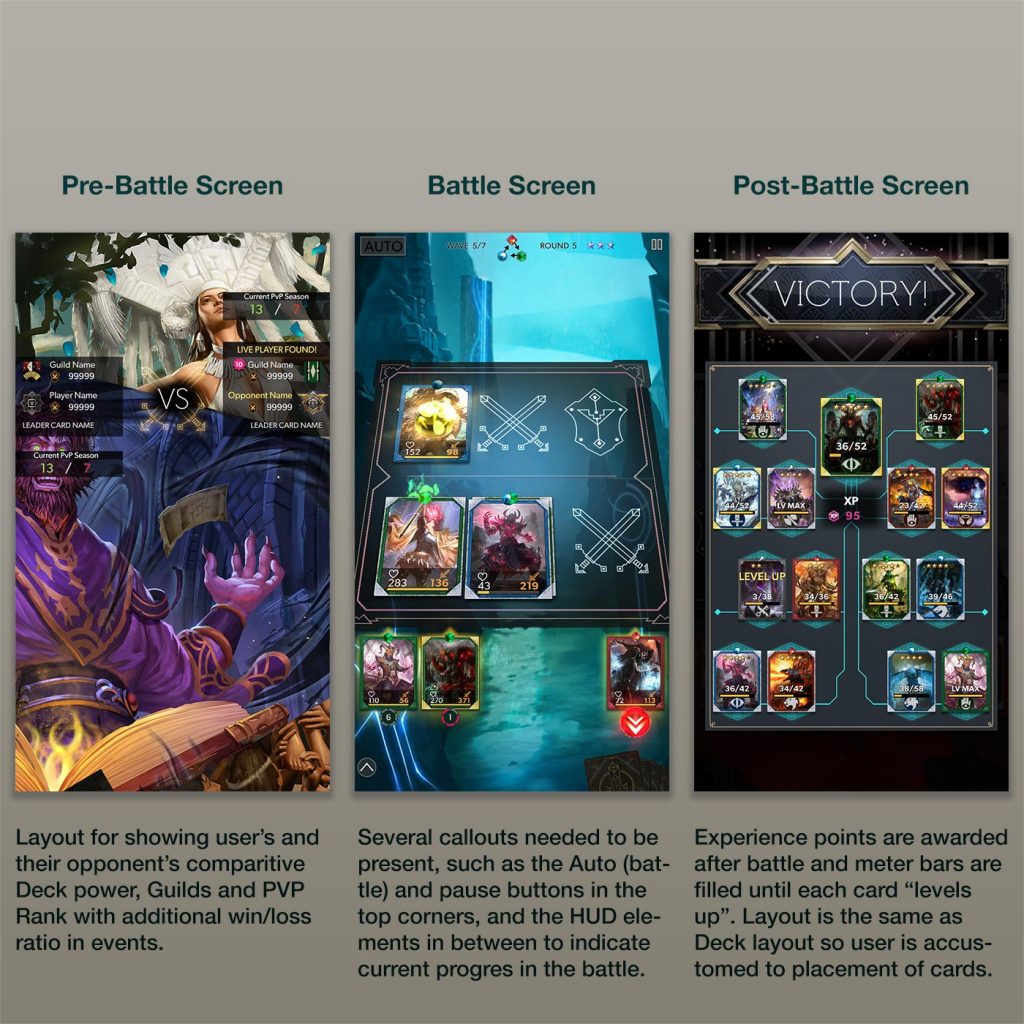
There were several key UI components necessary to ensure that the user was given the right information and control before, during and after battle.
Before battle, the user needs to be informed as to their opponent - what their strength, rank, guild and leader card is - so that they can get some idea how they may match up.
During battle, the user needs to be shown the battle progression - how many enemy waves, how many rounds, and current star count - to help keep track of the flow of battle. In addition, they also need to be able to pause the game, as well as toggle "Auto" mode if they so choose (a feature that allows users to let the game play itself to "grind" levels).
Post battle, the user needs to be shown the accumulated XP they accrued, to this end it was best to utilize the same deck layout as displayed in the Main Deck screen, so the user will already be accustomed to card placement and know by looking which cards are leveling up.
Task
Design and implement several critical components of the Battle system UI/UX
-
Skills
Unity 3D (UGUI, VFX, Animation), Photoshop, Cacoo Wireframe
-
Employer
DeNA