Deckstorm – Live Guild War Event
category: UI/UX Design
Deckstorm – Live Guild War Event
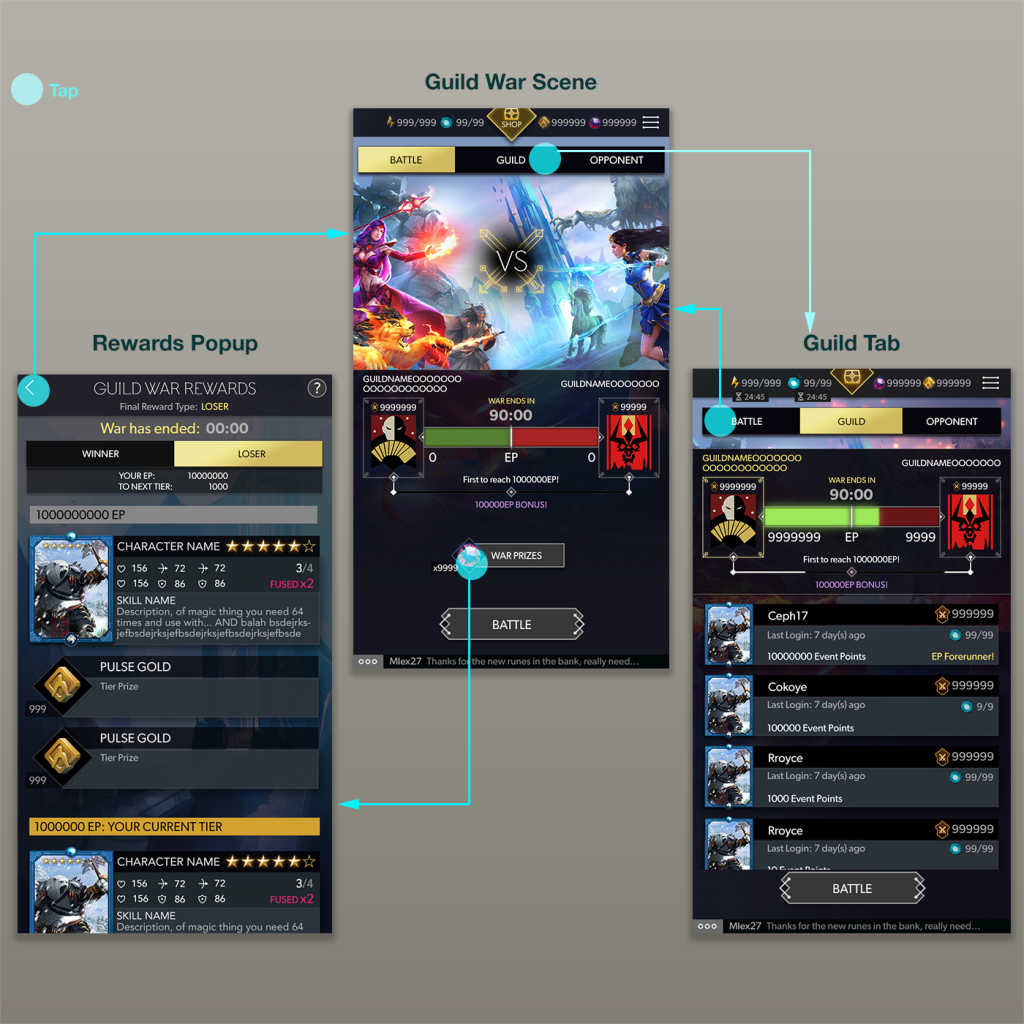
The Guild War Screen was a highly complex and intricate feature requiring the usage of components that would react to realtime data from the Network Servers in a quick and precise behavior which would be understood by the users. As this was designed to be a live service where users would interact with others around the world in a fast-paced event, it was necessary that I prioritized every bit of data to best communicate the changing progress as time would elapse.
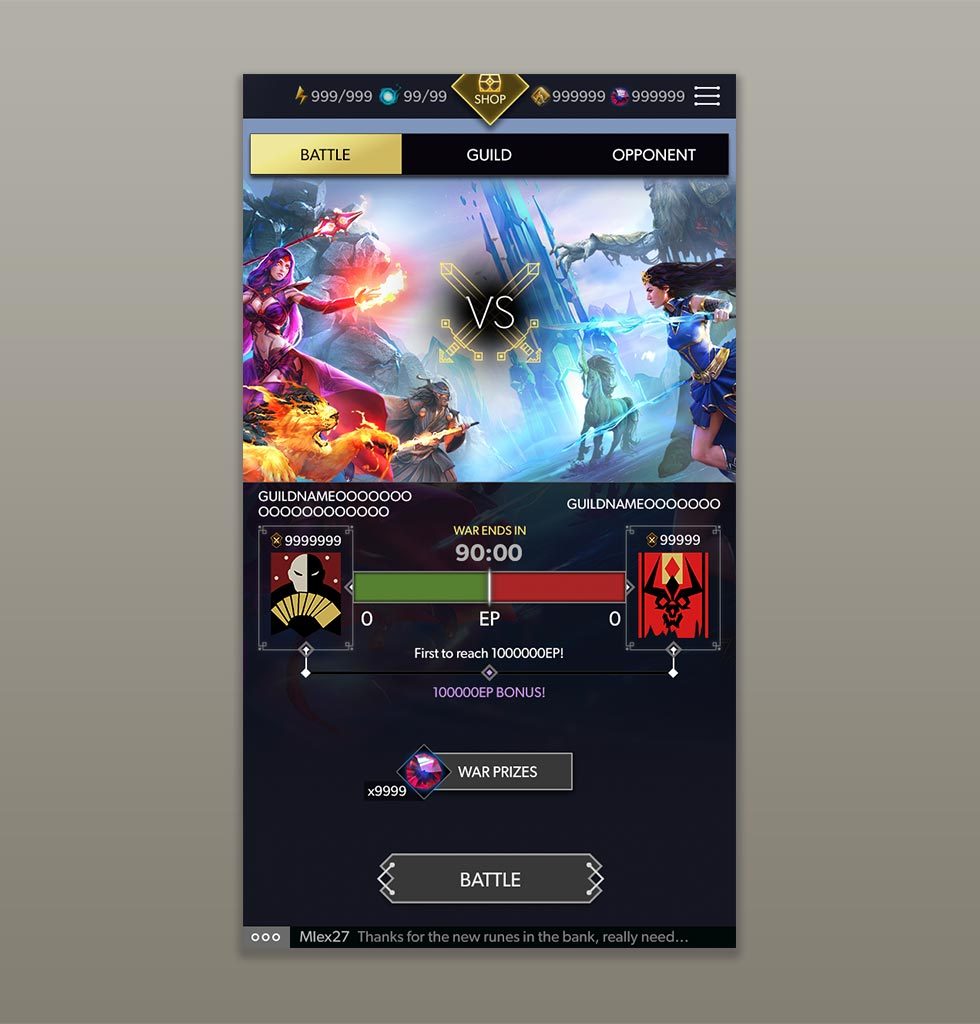
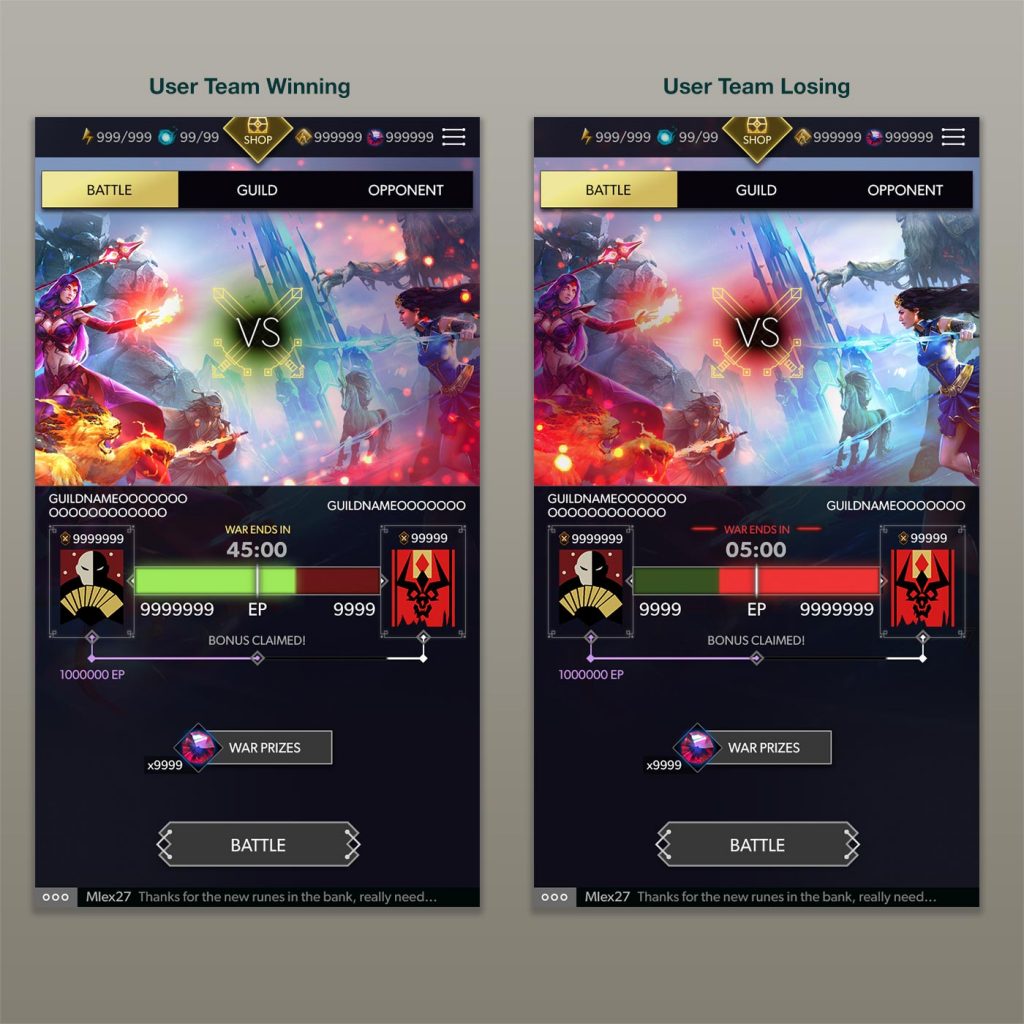
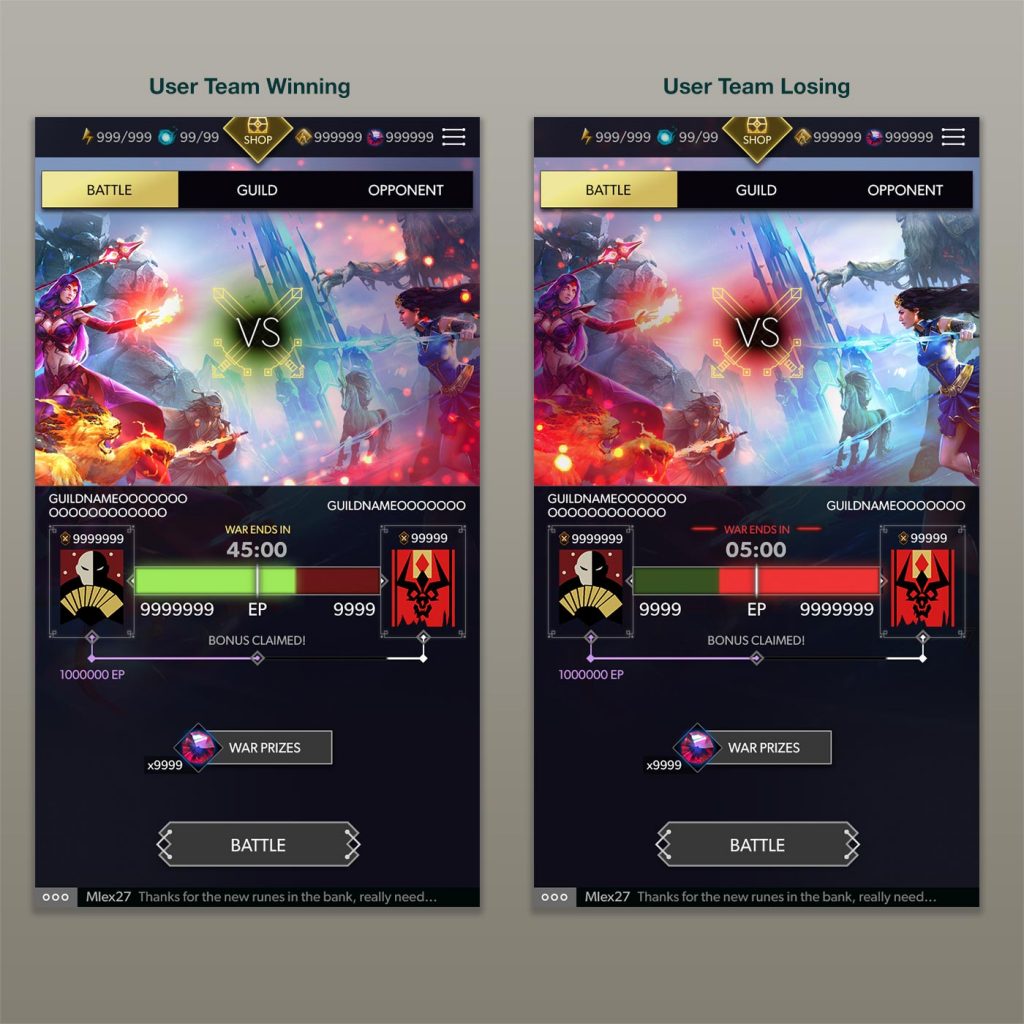
The screen itself was also infused with visual cues that would inform the user as to whether their "Guild" (team) was winning or losing the event against their opponent team. The most obvious being the main fill bar in the center, with the color green indicating a users own side, and the red indicating the opponent. This bar would dynamically change and as it progressed more in either direction, the color intensity would increase. This would be supplemented by the actual Point valuation underneath showing how many each side accrued. Even the visual artwork would change with visual effects being triggered for which side was winning. Lastly a countdown timer was also in great prominence to obviously inform of the time remaining in the event.
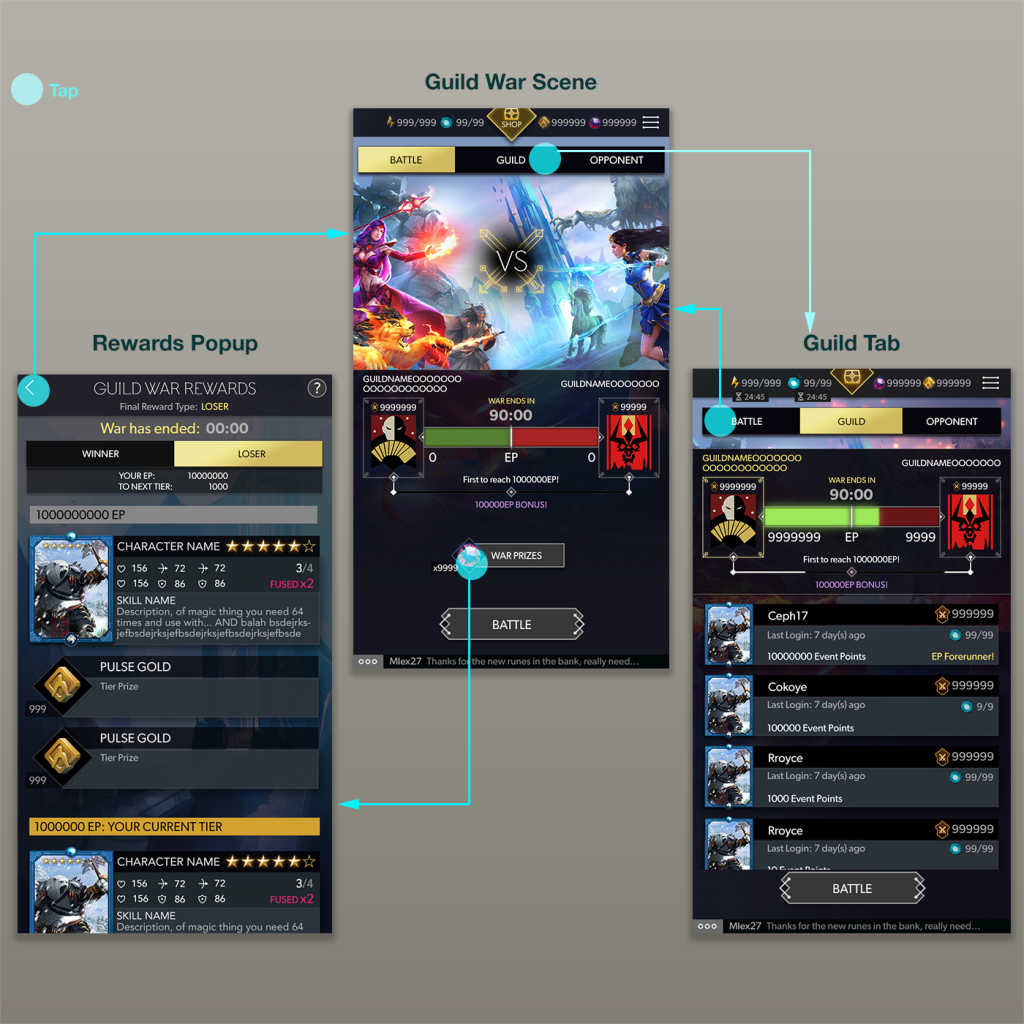
Due to the need of the user to also keep track of their teammates' performance during the event, a tab system was set up so the user could quickly check their scroll-list of team members and the points they have accrued. Future plans would have considered offering incentive for the user within a team that performed the best and received the most points. There was also a tab for the Opponents team so that teams which were frequently in competition would end up creating rivalries and be more compelled to compete.
Since the ultimate goal is to encourage the users to achieve victory, the rewards for participating must also be prominently displayed and accessible during the event. Special placement of this button was made to ensure it could be easily found and would open up an overlay popup that could be quickly looked at and closed out of. Rewards had categories for the winners and losers and both could be seen.
Task
Design and Implement a complex and reactive interface for users to take part in live team player vs. player battles.
-
Skills
Unity 3D (UGUI, VFX, Animation), Photoshop, Cacoo Wireframe
-
Employer
DeNA